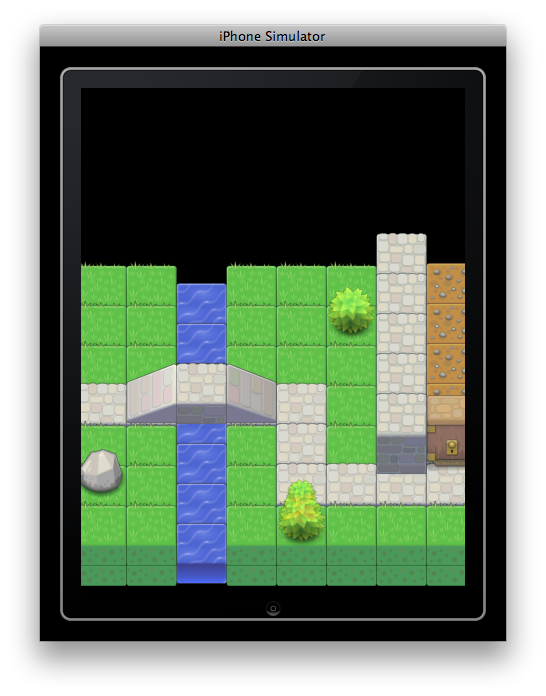
So, the school portion of my game is now complete! Four weeks of pretty steady work does not, unfortunately, yield a complete game to me, but I think I have a pretty good start and a lot of code that I can work from. Luckily early weeks I spent on making reusable classes like my Image class (which wraps the Texture2D class) for drawing images easily and efficiently, an Animation class to hold any sprite animations I have, and others. The past two weeks, Thanksgiving break included, have been spent working on the Entities of the game (player, enemies, objects), and collision detection. My collision is still a bit ugly, but I can work on that more. I do however have Keys the player can pick up, which can open chests or doors. (An idea I came up with while designing the levels, is not to let the player have enough keys to open all doors/chests, so trial and error is required to find the best routes). Portals transfer the user to another level. All level objects/enemies are defined in the map file, and there’s even a simple menu. Overall, I’m excited to have some time over winter break to work on the game with the base I have right now. And of course, more screenshots!
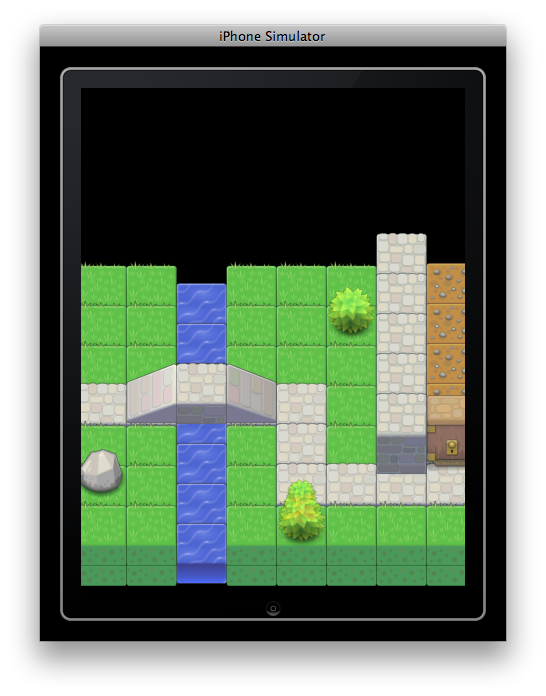
This is just a quick update, but I was working on my map class and it now will load a level from a JSON file and also render it to the screen. The json file was kindly provided by Keith Bauer from when he used some similar tiles. I do not have the shading working yet, however, you can scroll around the map by touching the direction you wish to scroll. There’s also no collision detection yet, however, that will be coming soon. I hope to have a player wandering around the screen by the end of the day. Here’s the screenshot!

Yesterday I was working on getting sprite sheets into my code. I used zwoptex to condense all my images together, and they output a nice plist file as the control file as well. From there I used my previous established Image class to chop up the image via the control file and set each sub-image into a dictionary by its original name as the key. This allows for easy and fast access. Now I just have to utilize this in making my tile-map scroll around, and for animating my character. I haven’t yet found a decent sprite for this, but I’ll see how it goes. I’ve been combing through all the free graphics sites without any success, maybe I’ll just doodle something up real quick. I may have to write another class for regular spritesheets. My class only really supports those with a control file, not ones that are all the same size without a control file. Hopefully I’ll have a more interesting screenshot to post later today, but with my homework load, probably not.
School has been crazy busy lately so haven’t had much of a chance to update. However, finally decided on my final project so I figured I would update this and maybe track my progress on it. The name of the game is Mystical Spatula Relic: The Narcoleptic Octopus Scandal. You play a young man called into an alternate dimension to rescue the mystical spatula from the narcoleptic octopus. Â It’s a sidescrolling adventure game that will be out for the iPad within 4 weeks (if I do well 😛 ). Hopefully it should be fun to do. I’m using graphics from the lostgarden, so it’ll look kind of cartoony, but that’s what I’m looking for. I’m a bit nervous about the amount of work required, but hopefully the whole grade issue will motivate me. I guess I’ll see how it goes.
So, this has been sitting in my non-edited posts for a little while. I’ve made some pretty good progress. Had the first in-class review on thursday and it went ok. Progress so far has been wrangling with OpenGL. I utilized  a version of Apple’s Texture2d class to load up UIImages into OpenGL textures, and made a wrapper Image class for it. I made my render loop and had it draw using the DisplayLink. Currently I simply have a couple tiles drawing. Looking to the future I want to have a map loaded and drawing, and a player who can move around and scroll the screen.
Also, screenshot!

I decided today that I wanted to start writing down what I’ve been working on and what my plans are for future projects, so I decided to set up this blog to track my progress and get my thoughts down. I don’t know exactly how this will go yet, and many things on here may never come to fruition, but I’ll do what I can.
Recently, I have been pretty busy with schoolwork. Nothing has been overly difficult, just plenty of hours of work. I’ve taken an interest in Python and was able to use it on my  most recent assignment for Programming Studio. We were doing JSON parsing and then creating a directed graph out of the data, nothing too exciting. It was a good project to start learning a language though.
I’ve also been looking into the AI Contest, and perhaps using Python on that as well. I made my bot a bit better than the starting bot, but not by much. I haven’t had time to really create a good strategy for that yet. For those of you who are unfamiliar, the contest is creating a bot to control a game of Planet Wars. Check out the link for more information.
One thing I may use this for is project planning. I have a 4 week final project in my Programming Studio class, where I can make whatever I want. I’m currently thinking an iPad game, as I haven’t had a chance to write a game in quite a while, and maybe I can throw it on the app store later. It will be a good opportunity to restart learning OpenGL. Initial general outline would be first 2 weeks making the engine, second 2 weeks working on the actual game. I’m only worried about the work in other classes preventing a lot of progress on it. Maybe I should start early…