Spent some time working on ladders! They’re procedurally generated from a seed the same as the level is (and obviously need some tweaking). I’m still working on some of the physics of them. SpriteKit is really nice about setting the category, collision and contact bit masks (which call a delegate method), so it was easy to determine when a player was contacting a ladder.
self.physicsBody.categoryBitMask = featuresCategory;
self.physicsBody.collisionBitMask = 0;
self.physicsBody.contactTestBitMask = playerCategory;
I was hoping to simply set the player’s physics body’s affectedByGravity property to NO, but there’s some weirdness where it seems pre-existing velocity doesn’t go away (so the player will float up/down when the user isn’t pressing any keys). I’ll work on that soon to sort it out, but it’s a bit more fun to explore the caves now! Video below:
Ladders Video
Just a quick update here. Added a player to move around the map (he can move sideways and 1 block up as necessary), and he can shoot the ground either down-left or down-right. No fancy animations or anything yet, just playing around with it in my random cave generator. It already brought back memories of planing out how far you’d have to dig out to get to another space in Lode Runner. Although no threats yet to make it interesting. That might be my next plan, is to at least maybe have some random patrolling creatures or two.
I also discovered that you can’t update the image of a SpriteNode in SpriteKit on the fly, you have to remove it and add a new one. I believe you can apply animations to cycle through images and such, but simply changing the image doesn’t work. Â You can change the Texture Atlas and coordinates though I think, but I haven’t yet set those up.
First Movement Demo
Note: I’m just posting these updates on the fly. If I spend too long on them I’ll probably get bored and give up, so apologies in advance for grammatical errors!
Figured I’d keep a mini blog going on a project I’m working on (because it’s worked so well before) to do a game inspired by Lode Runner: The Legend Returns (later, Lode Runner Online), and reposting it on iDevGames.com. I really liked the no direct-combat style of Lode Runner for planning and running around a level and gathering loot, and I’d like to bring a faster level of twitch gameplay to the old school mechanics, as well as a smaller field of view (rather than exposing the entire map to the player) and maybe play around with ideas of lighting/physics to the game. As you can probably tell, I’ve played a decent amount of the new Spelunky lately, and it’s inspired me to make a similar game.
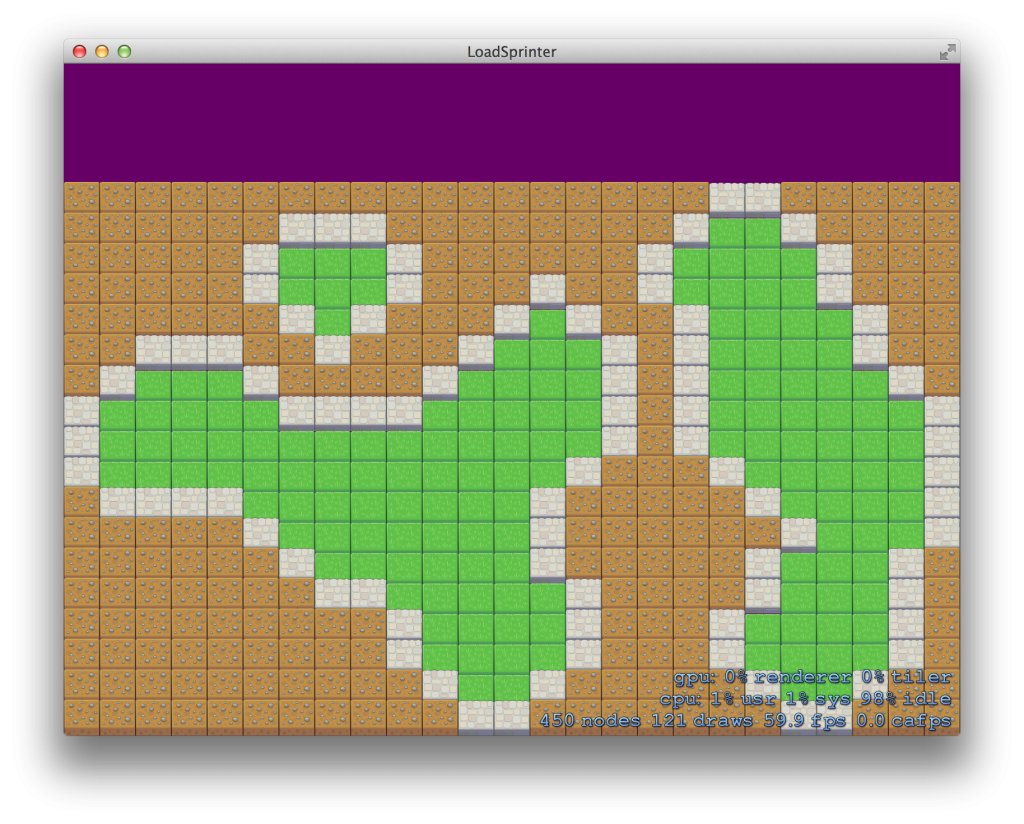
My first step this week was to mess around with a random level generator. I’m using SpriteKit (technically a KoboldKit wrapper around it, not sure what advantages KoboldKit has for me just yet. http://koboldkit.com).
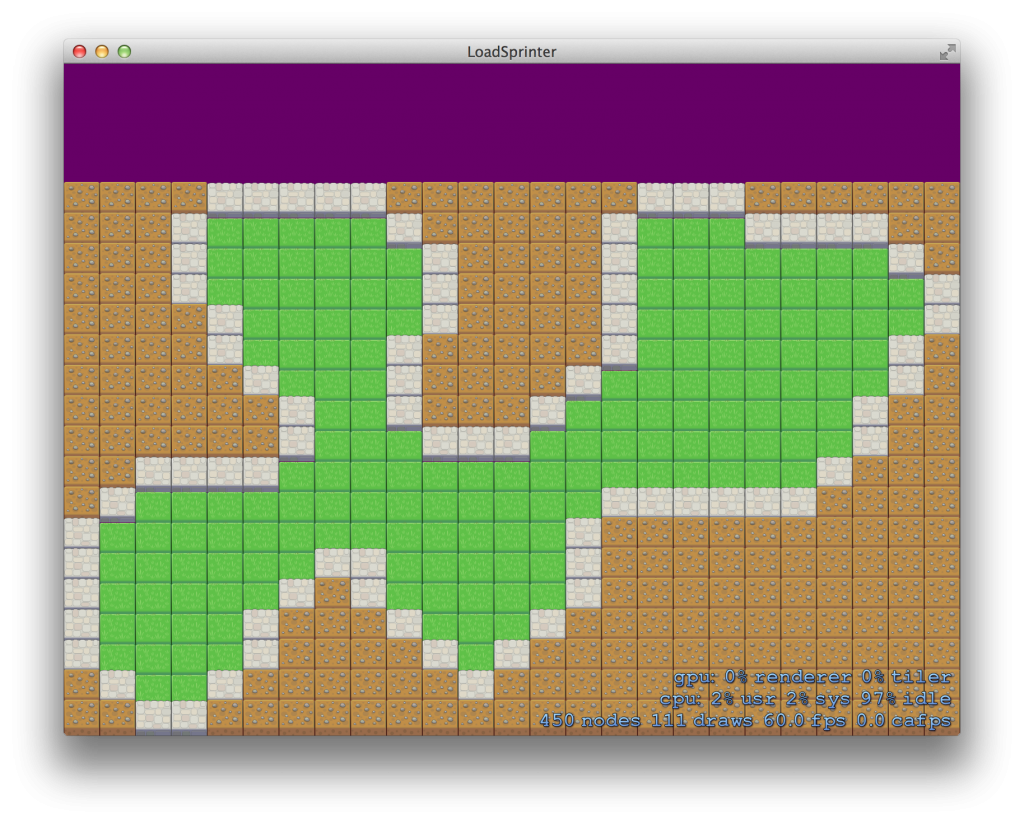
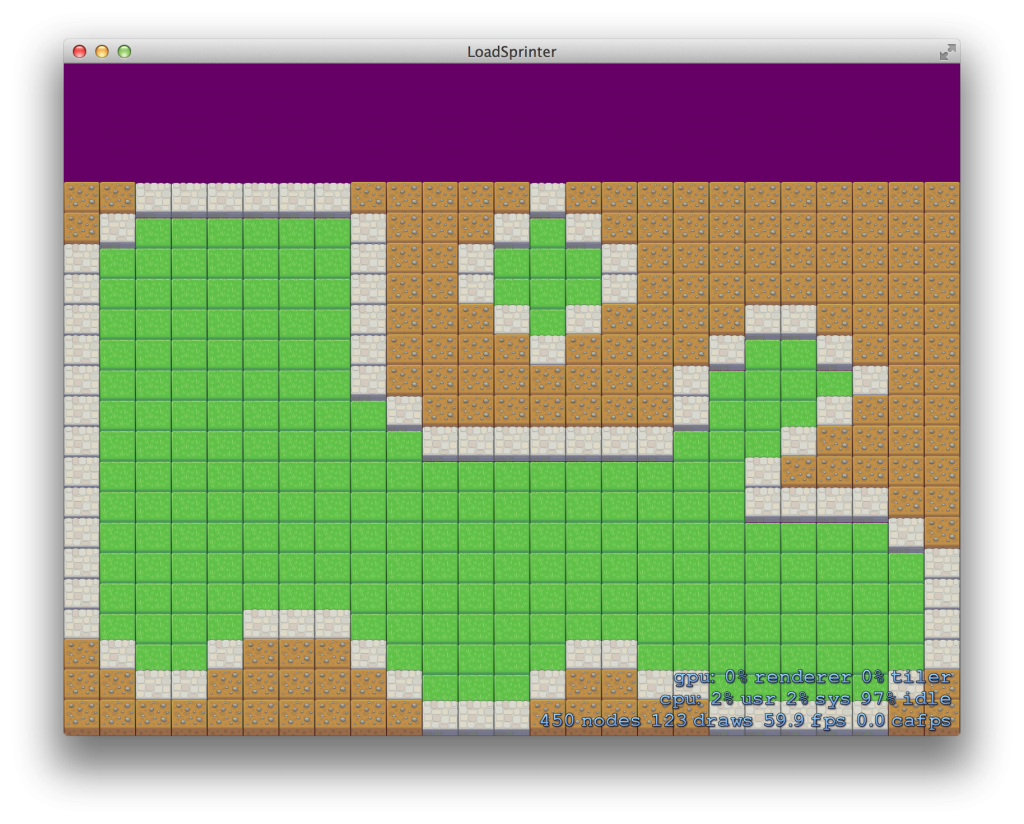
I started with Big Bad Waffle’s http://bigbadwofl.me/random-cave-generator, because it required no prep work. I just implemented it in Objective-C (using Objective-C NSMutableArrays, probably not the best for performance reasons so that will probably switch to pure C later). It created some pretty good (importantly: re-producible) results based on a seed value I initially drew it using SKSpriteNodes of different colors, but then figured I’d steal the ever-useful Cute sprites available to make a quick map and off it went! I did a little shift in the y direction to make the ground appear a little bit lower just for fun visual effect.
Note: Images used are just for a more interesting rendering of the map, not a decision on style.



I’ve also been reading into how Spelunky does their code generation and it’s pretty interesting. Apparently a simple variety of the Drunken Walk algorithm (or something along those lines). More details here from a guy who ported Spelunky to the web and posted his findings. It’s great to create a guaranteed procedural path to an exit. It required a little more setup as you need “rooms” with exits on different sides (and a decent assortment of them as well) in order to get going, but it looks pretty simple and I might give it a try later!
Next up: Making a player able to walk around and blow up walls! Still deciding on top-down, angle, or side view for this game.
I spent some of this holiday weekend installing SFML 2.0 from their git repository. The install went fine (I had to remember to install both the Debug and Release versions). The default code displays a nice little image and plays a sound. Looking through their API documentation it looks like a pretty simple and nice library to use for graphics and audio. It’s very easy to create an image, and any number of sprites from that image to manipulate around the screen. All the functionality is there as needed. You can even mix in OpenGL code right with their drawing code if you need to.
Now for the bad. I’ve been playing around with taking simple user input and maneuvering the default image around the screen. However, on my machine, quite capable of this task, the sprite stutters across even though the framerate stays steady. Perhaps I just haven’t figured out some oddness in how the key presses get handled, but I’m following their examples pretty closely. I’m going to look into it more, but initial impression has me frustrated.
Well, after a bit of discussion and testing, we’ve settled on our main libraries for Project Ballersauce (ok, we haven’t actually picked a codename yet). As stated earlier, we need cross platform libraries as we are not all on Mac machines. We’ve currently settled on:
Simple and Fast Multimedia Library for our graphics.
Chipmunk Physics to handle all of our platformer physics and collision stuff.
It’s now time to start playing around with these libraries and figure them out. If any cool stuff comes out of it I’ll post screenshots!
The largest Mac Game Programming contest ever is officially announced. It begins July 1st and runs for 3 months. There’s going to be plenty of sweet prizes and I’m definitely excited to enter. The last uDevGames was in 2008, I believe I started a couple entries but never got very far. This year I’m going to be working with a couple of my coworkers at VOKAL to try to make a competitive entry! Our team may be a bit bigger than I’m used to, but it should be quite awesome. More information about uDevGames can be found at http://www.udevgames.com
I’m going to write more about our entry as the contest approaches and once we start. No code can start until July 1st, but we’re definitely planning out how we want our game to be. Our initial idea is pretty cool so we’ll see how it goes! Currently we’re looking into a variety of cross-platform 2D Graphics libraries to see which will fit our needs best. Our current list I’m looking into are here:
http://www.libsdl.org
http://www.glfw.org/
http://www.sfml-dev.org/
http://love2d.org/wiki/love
Ideally we have it narrowed down by next week and a greater design document for our game as well. I’ll be posting tidbits from it soon I hope!